

文件目录:一變應萬變的響應式網頁設計,文件大小:2.05G
01六角學院線上資源[1.97K]
001六角學院線上社團.html[1.97K]
02基本環境介紹[141.87M]
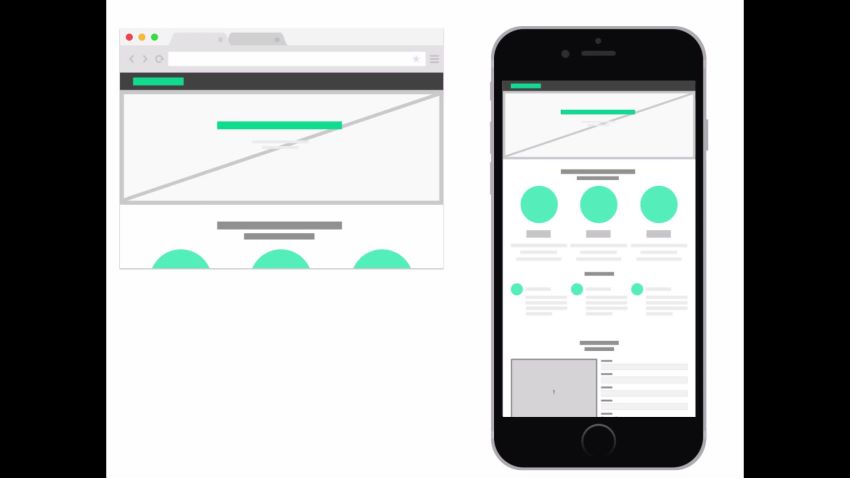
002什麼是響應式網頁設計?(上).mp4[10.87M]
003什麼是響應式網頁設計?(下).mp4[23.89M]
0041-viewport.zip[0.55K]
004基本環境建立(上).mp4[10.96M]
005基本環境建立(下).mp4[13.30M]
0061-maxwidth.zip[1.04K]
006CSS3MediaQuery觀念(上).mp4[20.97M]
007CSS3MediaQuery觀念(下).mp4[9.73M]
0081-minwidth.zip[0.99K]
008min-width語法教學.mp4[8.21M]
009你知道瀏覽器內建就有模擬Mobile介面工具了嗎?.mp4[43.92M]
010六角學院線上問答會.html[3.18K]
03常見版型佈局設定[279.69M]
011禁止顯示x軸法則.mp4[29.93M]
012max-width:一個小設定輕易將網頁設定成流體式佈局.mp4[36.14M]
013版型單位%數觀念.mp4[23.10M]
0142-maxwidth-percent.zip[3.13K]
014三欄流體式設計.mp4[66.83M]
0152-floatleft-rightcontent.zip[4.18K]
015左側Float固定、右側流體式設計.mp4[40.81M]
0162-maxwidth-percent-none.zip[4.24K]
016Float:none清除浮動並排效果.mp4[27.25M]
0172-website.zip[13.00K]
017網站版型框架設定.mp4[42.93M]
018images.zip[101.52K]
018第二章作業.mp4[12.58M]
04以UI設計角度切入響應式設計該注意的細節[50.30M]
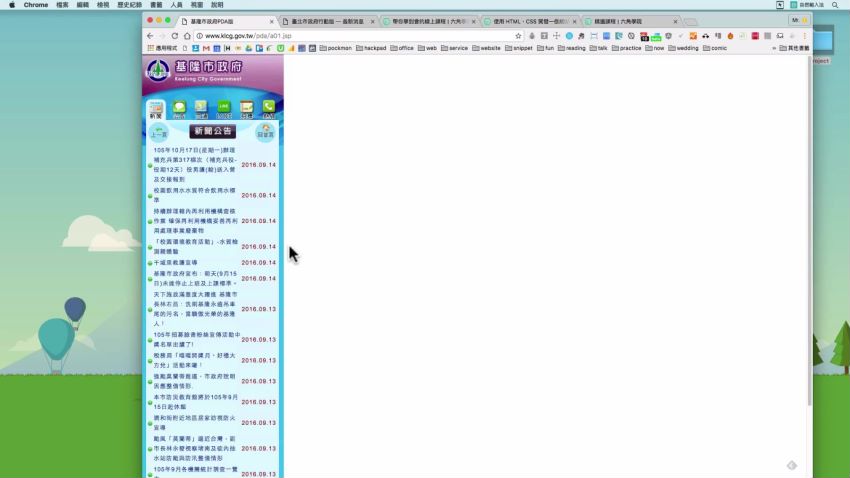
019動線設計:並非所有內容都要全部塞到網頁內容.mp4[7.76M]
020斷點時機:設計多欄式佈局的必要觀念.mp4[15.07M]
021點擊範圍:設計讓人好點選的元素.mp4[6.55M]
022少即是多:避免資訊量爆炸.mp4[5.37M]
023載具特性:使用者行為touch、hover傻傻分不清楚.mp4[5.82M]
024斷點元素:只有手機才會顯示的功能與Layout切換.mp4[9.74M]
05斷點規劃[192.37M]
025先要有個認知,響應式無法讓所有螢幕解析度都最佳化.mp4[28.98M]
026遵循80_20法則,先兼容熱門瀏覽器吧!.mp4[19.42M]
0275-mobilefirst.zip[19.79K]
027什麼是MobileFirst與DesktopFirst優先?.mp4[41.66M]
0285-whymobilefirst.zip[20.17K]
028為何要考量MobileFirst與Desktop優先的網頁版型?.mp4[41.09M]
029常見PC解析度斷點設計.mp4[53.59M]
030ViewportSizes服務網站介紹.mp4[7.59M]
031六角講師斷點設計.html[2.58K]
06響應式表格與表單設計[274.08M]
0326-table-none.zip[17.32K]
032響應式表格設計(上).mp4[28.07M]
0336-table-overflow.zip[3.52K]
033響應式表格設計(下).mp4[18.47M]
034pure.css:加強你對網頁元素的了解[].mp4[11.85M]
035pure.css:按鈕設計原理[].mp4[36.00M]
0366-purebutton.zip[14.02K]
036pure.css:自行新增子模組[].mp4[40.67M]
037pure.css:重新認識表單狀態[].mp4[64.26M]
0386-formchange.zip[7.25K]
038pure.css:如何將表單整合至網頁[].mp4[63.93M]
039表單設計:文字欄位並非只有「text」.mp4[10.79M]
07響應式圖形設計[247.86M]
0408-maxwidth.zip[216.27K]
040基礎篇:響應式圖片設計.mp4[40.77M]
0418-reset.zip[216.50K]
041基礎篇:響應式圖片reset教學.mp4[20.48M]
0428-bigimg.zip[447.90K]
042心法篇:圖片SIZE規劃,刻意設計較大張一點的技巧.mp4[70.51M]
043心法篇:判斷圖片使用時機.mp4[16.36M]
044SVG篇:向量圖片介紹.mp4[17.61M]
045logo.ai[].zip[351.76K]
045SVG篇:繪圖軟體匯出svg與png圖片流程.mp4[8.56M]
0468-svg-logo.zip[12.62K]
046SVG篇:將LOGO取代為SVG格式.mp4[10.65M]
047big.png[555.48K]
047small.png[320.37K]
047技巧篇:Banner設計-縮放圖片原理.mp4[23.18M]
048-codepen.txt[0.03K]
048技巧篇:Banner設計-背景擷取.mp4[16.50M]
049TinyPNG.txt[0.02K]
049工具篇:tinypng壓縮圖片服務.mp4[21.16M]
08常見響應式設計選單[193.09M]
050-.txt[0.08K]
050Off-canvas-.txt[0.03K]
050響應式選單常見樣式.mp4[33.00M]
051menu-sample.zip[2.08K]
051多欄多列式設計細節.mp4[23.96M]
052menu-Hamburger.zip[33.07K]
052漢堡選單設計.mp4[52.68M]
053menu-fixed.zip[33.07K]
053固定式選單(Fixed).mp4[26.28M]
054menu-new-offcanvas.zip[44.88K]
054OffCanvas選單設計.mp4[41.81M]
055選單設計總結.mp4[15.24M]
09開始實作前的注意事項[52.40M]
056確認你的mediaquery設定.mp4[18.18M]
057media到底要全部寫在一起還是隔離.mp4[22.87M]
0588-height-auto.zip[13.15K]
058請不要習慣寫死高度.mp4[11.33M]
10最後,讓你的響應式網頁設計更專業[87.24M]
059最終作業寄送mail變更.html[1.34K]
060-.txt[0.12K]
060最後一版作業練習.mp4[38.48M]
061最後一版作業細節(多頁設計).mp4[24.13M]
062最後一版作業評分標準.mp4[24.64M]
11PM、Sales、Art、F2E、Backend之間如何真心合作[205.88M]
063-Google-.txt[0.07K]
063業務篇:如何說服客戶導入響應式設計.mp4[21.06M]
064業務篇:各部門投入人力時程比較.mp4[31.38M]
065企劃篇:為客戶量身打造客製化斷點設計.mp4[28.19M]
066企劃篇:開發過程中,你需要與客戶溝通的建置與維護細節.mp4[51.58M]
067前端篇:設計一套讓客戶能夠自行上稿的template.mp4[17.63M]
068前端篇:注意網頁載入速度與效能問題.mp4[31.41M]
069全部門:以電子商務網頁版型為例進行探討.mp4[24.62M]
12彩蛋課程:Sass、RWD無痛整合,提升網頁開發效率[142.99M]
070Sass+SublimeText3插件安裝.html[1.17K]
071環境篇-簡單編譯環境,輕鬆好上手.mp4[13.94M]
072寫法篇-減少重工負擔.mp4[26.90M]
073變數篇-整合相同設定好幫手.mp4[21.53M]
074拆檔篇-@import_每隻Sass檔專心做一件事情.mp4[18.93M]
075工具篇-@mixin_將常用語法化簡為自己的知識庫.mp4[17.36M]
076載具篇-@mixin+@content設計響應式設計超方便.mp4[20.69M]
077結構篇-如何循序漸進優化網頁架構.mp4[10.42M]
078作業篇-試著將作業改成SASS架構.mp4[13.22M]
13彩蛋課程:視差滾動網頁設計[191.70M]
079視差滾動簡介.mp4[12.14M]
080視差滾動練習範例.html[1.60K]
081視差滾動基本環境介紹.mp4[23.16M]
082CSS固定背景的手法.mp4[16.86M]
083一頁式宣傳頁常用的選單滑動效果.mp4[49.55M]
084動態顯示的進度條.mp4[39.26M]
085滾動套用CSS效果.mp4[25.07M]
086滾動中持續改變物件位置(CSStransform).mp4[25.66M]
14響應式工具與服務介紹[40.07M]
087Google-.txt[0.06K]
087Google-mobile-friendly.txt[0.04K]
087PageSpeed:使用Google線上服務觀察Mobile速度與使用體驗.mp4[40.07M]
Quiz(responsive).html[14.36K]
网盘下载:
如下载链接失效,请在页面底部评论,24小时内修复下载链接。





评论0